Những Font chữ độc đáo, tương thích với nhiều thiết bị, trình duyệt và hệ thống khác nhau dưới đây sẽ là gợi ý tuyệt vời cho dự án thiết kế website của bạn đấy.
Bài viết này chủ yếu tập trung giới thiệu các font chữ đẹp mắt của 2 hệ thống ít phức tạp và tiết kiệm chi phí nhất là Google Web Fonts và @font-face rule. Font chữ trong website thường không thể hiện đầy đủ tính chất của hệ thống vận hành, chất lượng cũng không tốt lắm, đặc biệt là sử dụng Window XP. Vì thế mà việc chọn font chữ khi thiết kế khá khó khăn. Bài viết này sẽ gỡ rối cho bạn bằng những font chữ đặc thù riêng, ấn tượng, dễ đọc, đồng thời tương thích với nhiều thiết bị, trình duyệt và hệ thống khác nhau.
8 font chữ cần biết với một designer chuyên nghiệp.
10 font chữ tuyệt đẹp dành cho thiết kế website và thiết kế đồ họa.
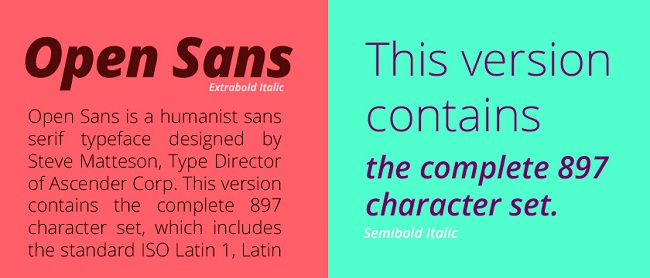
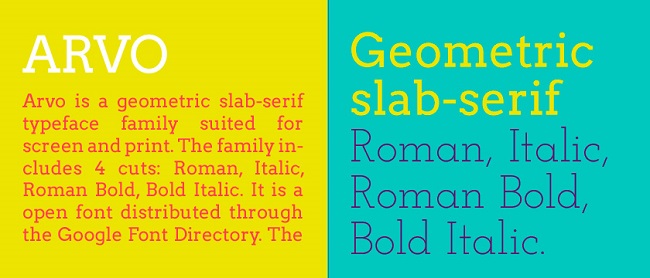
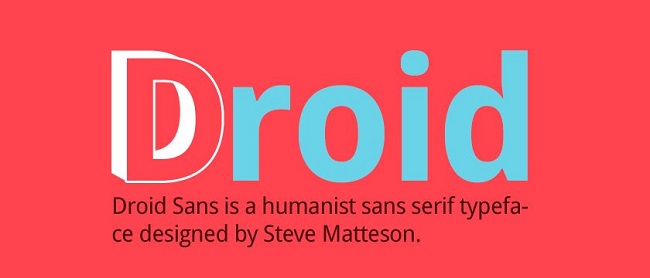
Những font chữ tốt nhất từ Google Web Fonts
Google Web Fonts là nền tảng font chữ mở. Dù có nhiều nhận xét không mấy tích cực về kho font này thì chúng vẫn rất hữu ích cho người làm thiết kế, đặc biệt là thiết kế website chuyên nghiệp.









Cách cài đặt font từ Google Web Fonts
Chọn một font chữ, lưu hoặc sử dụng tính năng “quick-use” để tạo mã code cho font chữ đó.
Sao chép và dán mã code vào phần <Head> <head> <link rel=”stylesheet” type=”text/css” href=”http://fonts.googleapis.com/css?family=Tangerine”> </head>
Và giờ thì bạn đã có thể truy cập font chữ trong mã CSS body { font-family: ‘Tangerine’, serif; font-size: 48px; }
Những font chữ tốt nhất từ @font-face rule
Font chữ trong hệ thống này được cài đặt trên hệ thống máy chủ bên ngoài. Font chữ từ @font-face rule tương thích với hầu hết các trình duyệt và thường có dạng TTF, WOFF, EOT and SVG.








Cách cài đặt phông từ @font-face rule
Chọn font chữ từ Font Squirrel.
Tải bộ font @font-face và chạy thử mã code mẫu trong tập tin stylesheet.css và demo.html. Lưu ý là định dạng của tất cả các font chữ phải được tải lên máy chủ của bạn. @font-face { font-family: ‘ChunkFiveRegular’; src: url(‘Chunkfive-webfont.eot’); src: url(‘Chunkfive-webfont.eot?#iefix’) format(’embedded-opentype’), url(‘Chunkfive-webfont.woff’) format(‘woff’), url(‘Chunkfive-webfont.ttf’) format(‘truetype’), url(‘Chunkfive-webfont.svg#ChunkFiveRegular’) format(‘svg’); font-weight: normal; font-style: normal; } nhé.
Điều đó cho thấy việc lựa font chữ phù hợp cho từng trang web thuộc từng lĩnh vực kinh doanh là cực kì quan trọng, mang đến những trải nghiệm tốt hơn từ người dùng, tăng tính tương tác cho trang web của bạn, nhìn những dự án website của PutaDesign bạn sẽ dễ dàng nhận thấy chúng tôi luôn lựa chọn những font chữ hiện đại, ấn tượng từ kho thư viện Google Font hoặc từ những font chữ đã được việt hóa mà chúng tôi đã đầu tư mua từ các trang web bán font nổi tiếng của Việt Nam. Hãy thay đổi tư duy nhìn nhận, tư duy design, tiếp cận phong cách thiết kế web mới theo xu hướng của thế giới. Nếu bạn đã và đang có kế hoạch phát triển và xây dựng thương hiệu online và bắt đầu từ trang web với font chữ khác biệt hãy nhấc máy lên và gọi cho chúng tôi 02583 512 272 – 0935 542 260 PutaDesign dịch vụ thiết kế website ấn tượng và chuyên nghiệp tại Nha Trang.