Mỗi vị trí trên bản thiết kế website luôn có nhiệm vụ riêng. Trong đó phần header của website có vai trò tạo ấn tượng tốt cho người dùng cái nhìn đầu tiên.
Header là gì?
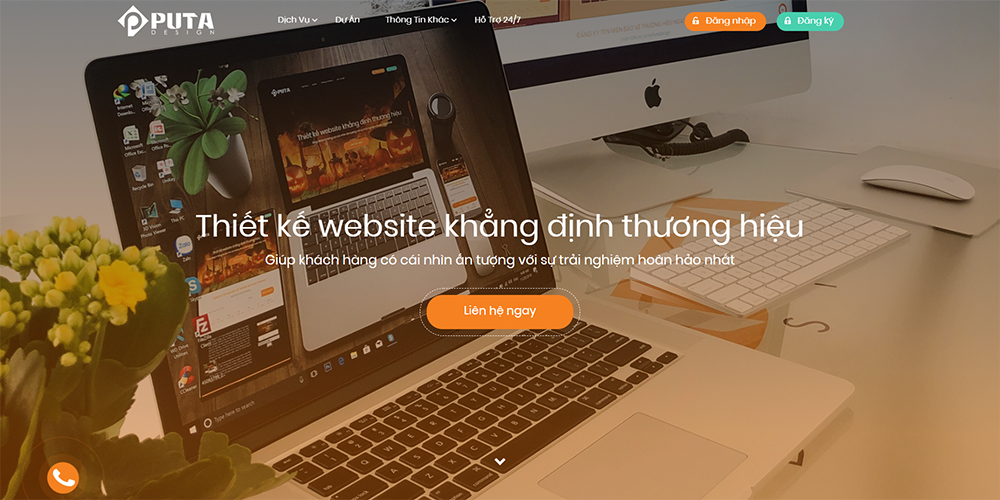
Trong bố cục website, header là phần trên cùng, là khu vực giới thiệu về website. Header có nhiệm vụ cung cấp thông tin cốt lõi về sản phẩm digital để người dùng có thể nắm bắt thông tin nhanh nhất có thể. Trên website, các tiêu đề thường được định vị trong «Site Menus», là yếu tố quan trọng trong việc điều hướng bố cục trang web.

Header bao gồm những gì?
Phần trên website có thể bao gồm nhiều yếu tố layout, như:
Các yếu tố cơ bản về nhận diện thương hiệu: logo, tên thương hiệu, slogan, linh vật, ảnh giới thiệu hoặc lãnh đạo, màu sắc của công ty…
- Kiểu chủ đề của sản phẩm hoặc dịch vụ
- Liên kết đến các danh mục nội dung trang web cơ bản
- Liên kết đến các mạng xã hội quan trọng
- Thông tin liên hệ cơ bản (số điện thoại, e-mail, v.v.)
- Trình chuyển đổi ngôn ngữ trong trường hợp giao diện đa ngôn ngữ
- Trường tìm kiếm
- Trường đăng ký
- Liên kết để tương tác với sản phẩm như phiên bản dùng thử, tải xuống từ AppStore…

Nhưng dĩ nhiên không phải tất cả các yếu tố trên đều được sử dụng trong cùng một bản thiết kế header. Có thể gây qáu tải thông tin nếu làm như thế. Bởi càng nhiều đối tượng thu hút sự chú ý của người dùng thì càng khó tập trung vào trọng tâm.
Dựa trên nhiệm vụ thiết kế và mục tiêu kinh doanh mà nhà thiết kế và các chuyên gia marketing cần quyết định lựa chọn chiến lược quan trọng và chọn chúng từ danh sách hoặc bổ sung thêm.
Tại sao Header lại quan trọng?
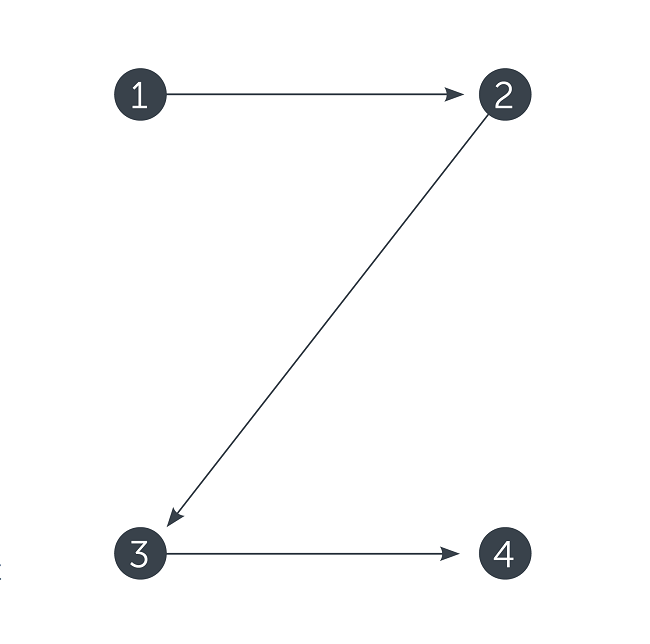
Điều đầu tiên cần xem xét là người dùng thường quét văn bản khi tương tác với website. Theo những nghiên cứu khác nhau (bao gồm các ấn phẩm của Nielsen Norman Group, nhóm UXPin và những người khác) có một số mẫu quét phổ biến cho các website, trong đó có 3 loại mẫu phổ biến nhất: Z, Zig-Zag và F.
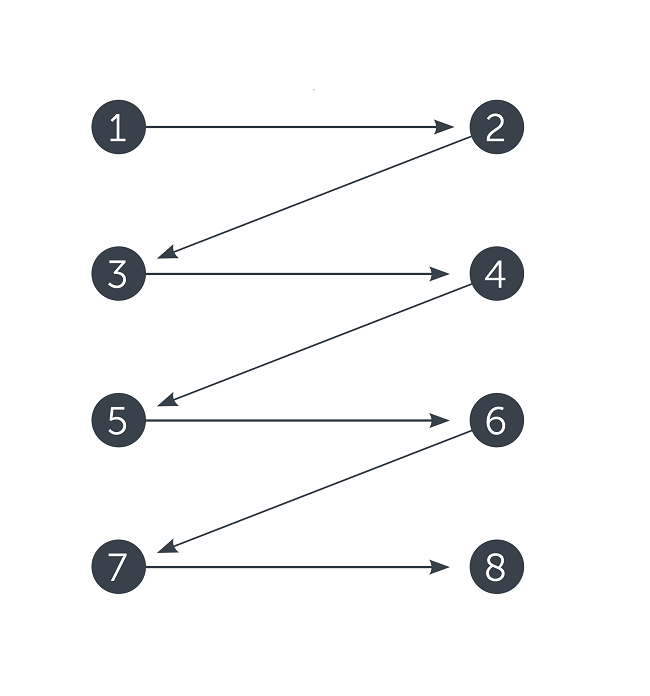
Mô hình Z khá điển hình cho các website có sự trình bày thống nhất thông tin nhưng ít phân cấp hình ảnh. Nó đánh dấu 4 vùng hoạt động và 2 trong số chúng đi qua khu vực header.

Mô hình Zig-Zag là mô hình điển hình cho các trang có khối nội dung được phân chia bằng hình ảnh. Mắt người dùng đi từ trái sang phải bắt đầu từ góc trên bên trái và di chuyển qua tất cả các trang đến góc trên bên phải.

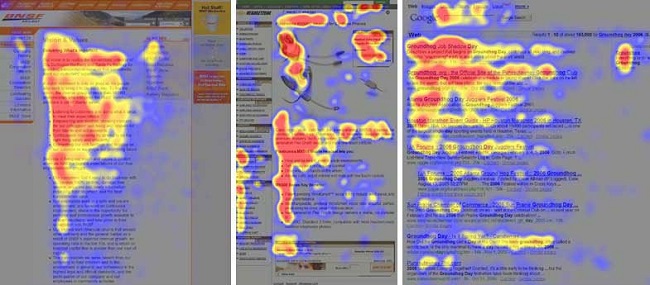
Mô hình F được xem là mẫu quét mắt phổ biến nhất hiện nay, thường được dùng ở các website có số lượng nội dung lớn. Đầu tiên người dùng sẽ quét một đường ngang ở trên cùng của màn hình, sau đó di chuyển xuống trang một chút và đọc dọc theo đường ngang trong một khu vực ngắn, cuối cùng là một đường thẳng đứng phía bên trái của văn bản, nơi họ tìm các từ khóa trong các câu đầu tiên của đoạn văn. Mô hình này thường dùng cho các trang có nhiều văn bản như blog, nền tảng tin tức, các bài xã luận theo chủ đề…

Tất cả mô hình được đề cập đều cho thấy quy trình quét sẽ bắt đầu ở khu vực ngang trên cùng của website. Vì vậy, sử dụng nó để hiển thị thông tin cốt lõi và xây dựng thương hiệu là một chiến lược hỗ trợ được cho người đọc quét dữ liệu chính nhanh chóng trong khi website cũng có thêm cơ hội giữ chân người đọc nếu nó được hiển thị đúng cách.
Đó là lý do cơ bản tại sao thiết kế header là yếu tố thiết yếu đối với các nhà thiết kế UI/UX cũng như các chuyên gia về nội dung và quảng cáo. Phần Header trên website có thể hỗ trợ trình bày dữ liệu cho người dùng nhanh chóng và cung cấp trải nghiệm người dùng tích cực thông qua điều hướng rõ ràng. Tuy nhiên, điều đó không có nghĩa là mọi trang web đều cần header. Có nhiều giải pháp sáng tạo mang đến các mẫu thiết kế hiệu quả mà không có header. Đó chính là lý do vì sao mọi thiết kế website đều cần phân tích và nghiên cứu đối tượng mục tiêu cho sản phẩm hoặc dịch vụ.