Bạn thiết kế giao diện người dùng? Nếu vậy thì bài viết này sẽ dành cho bạn. Chúng ta sẽ nói về điều bạn không được quên khi thiết kế giao diện người dùng.
Chúng ta không ai thoải mái khi nói về những nguyên tắc, quy tắc, đúng chứ? Nhưng dù bạn hoạt động trong lĩnh vực nào, sáng tạo ra sao, thì đều cần dựa trên những nền tảng cơ bản nhất định. Đây là 7 Quy tắc cần thiết và không thể thiếu cho giao diện người dùng bạn cần tham khảo !
1. Quy luật về sự rõ ràng
Vì sao có quy tắc này? Vì người dùng của bạn sẽ tránh các yếu tố giao diện mà không có ý nghĩa rõ ràng. Không phải chỉ người dùng, ngay cả bạn hay tôi đều có xu hướng dễ dàng bỏ qua những điều không thể hiểu.

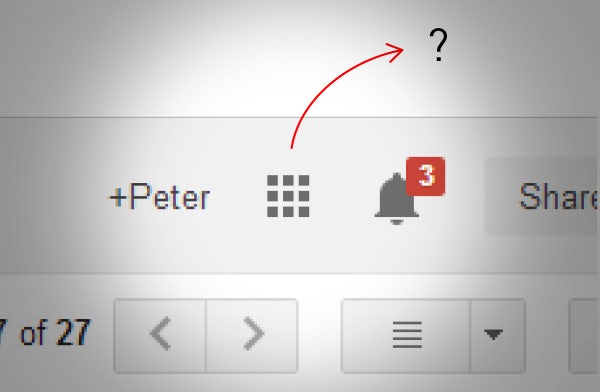
Bạn đang sử dụng Gmail? Vâng, tôi cũng dùng. Trước bản cập nhật mới nhất, Gmail đã có một điều hướng văn bản rất rõ ràng trên đầu trang, bao gồm: Lịch, Drive, Trang tính và các dịch vụ khác của Google đã có sẵn chỉ bằng một nút bấm. Sau đó, Google quyết định đơn giản hóa đơn giản và ẩn mọi thứ trong một biểu tượng trừu tượng. Kết quả? Hầu hết mọi người đã không biết đến biểu tượng đó và Gmail bắt đầu nhận được một loạt các yêu cầu hỗ trợ.
2. Luật hành động bắt buộc
Người dùng của bạn sẽ cảm thấy thoải mái hơn khi họ hiểu hành động bắt buộc là gì. Người dùng không bao giờ nên tự hỏi phải làm gì tiếp theo – hành động bắt buộc nên rõ ràng.
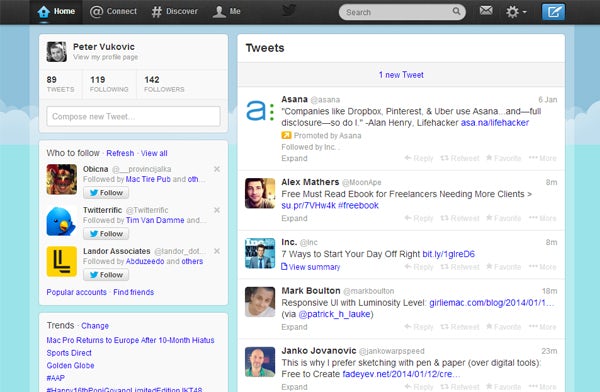
Nhìn vào màn hình Twitter, bạn có nghĩ rằng một người dùng mới sẽ hiểu họ phải làm gì không? Nút tweet Compose mới của Tweet Compose ở góc trên bên phải không rõ ràng và hộp đầu vào trong thanh bên trái pha trộn khá nhiều với nền. Từ quan điểm thiết kế, có vẻ như Twitter muốn người dùng tìm kiếm thứ gì đó hoặc sử dụng một trong các tùy chọn từ menu điều hướng bên trái, vì những yếu tố giao diện đó là nổi bật nhất.

3. Luật bối cảnh
Người dùng hy vọng sẽ thấy các điều khiển giao diện gần với đối tượng mà họ muốn điều khiển.
Bạn chỉnh sửa tên của mình trên Facebook bằng cách nào? Có phải bạn đi tới Cài đặt ở góc trên cùng bên phải, nhấp vào Cài đặt tài khoản, tìm Tên và nhấp vào Chỉnh sửa không?. Làm thế nào để bạn làm điều tương tự trên LinkedIn? Hẳn là bạn sẽ bấm bút chì bên cạnh tên của mình rồi. Người dùng của bạn cũng như bạn. Họ sẽ luôn mong đợi để xem các thành phần giao diện của đối tượng mà họ muốn kiểm soát. Vì thế cách tốt nhất để không làm họ phật lòng là đặt các điều khiển đó ngay bên cạnh đối tượng.
4. Luật mặc định
Bạn hãy hiểu một điều là người dùng sẽ hiếm khi thay đổi cài đặt mặc định. Dù không muốn thừa nhận nhưng nguoif dùng có xu hướng tin vào những thứ gọi là “mặc định”:
– Hầu hết mọi người có một nền và nhạc chuông mặc định trên điện thoại của họ.
– Hầu hết mọi người không bao giờ thay đổi cài đặt gốc trên TV của họ.
– Hầu hết mọi người sẽ không bao giờ thay đổi nhiệt độ tủ lạnh mặc định.
Bởi thế, hãy đảm bảo tất cả các giá trị mặc định mà bạn sử dụng trong thiết kế giao diện người dùng là hữu ích và thiết thực nhất.
5. Quy luật hành động được hướng dẫn
Có thể bạn không tin, nhưng người dùng giao diện dễ tính hơn bạn tưởng đấy. Họ có thể sẽ làm một cái gì đó nếu được yêu cầu.

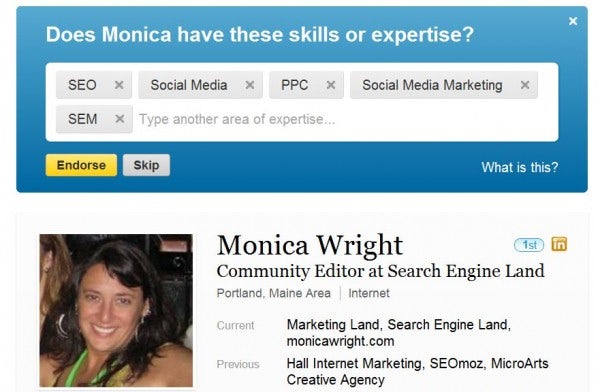
Ví dụ: Khi LinkedIn giới thiệu tính năng Chứng thực, họ không mong đợi người dùng tìm ra cách sử dụng nó. Thay vào đó, họ đã tạo ra các biểu ngữ kêu gọi hành động xuất hiện ngay trên các trang hồ sơ một cách rõ ràng nhất. Và kết quả? Tính năng Chứng thực này được sử dụng rộng rãi và nhanh chóng. Tương tự, nếu bạn muốn người dùng của mình làm điều gì đó, hãy đề nghị họ mà không cần do dự.
6. Quy luật phản hồi
Người dùng trên giao diện sẽ cảm thấy tự tin hơn nếu bạn cung cấp phản hồi rõ ràng và liên tục.

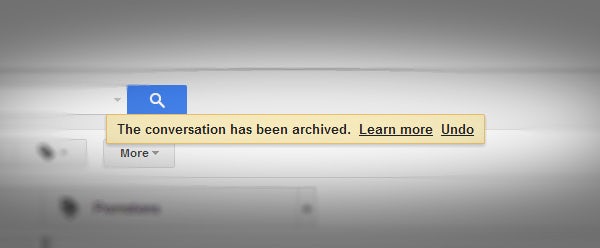
Gmail là một ví dụ tuyệt vời về quy tắc thiết kế giao diện người dùng này. Bạn sẽ nhận được thông báo rõ ràng cho mọi hành động bạn thực hiện, bao gồm Tìm hiểu thêm và Hoàn tác liên kết trên Gmail. Điều này có khiến bạn cảm thấy tự tin khi sử dụng không? Nếu có, hãy học theo cách làm này nhé.
7. Luật nới lỏng
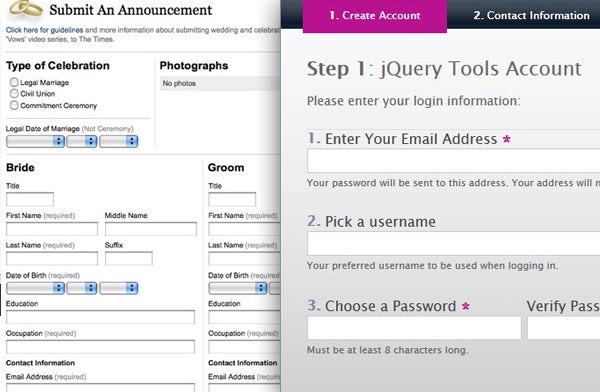
Người dùng, kể cả bạn, sẽ có xu hướng thực hiện một hành động phức tạp hơn nếu nó chia nhỏ thành các bước nhỏ hơn. Tất cả chúng ta đều ghét điền vào các biểu mẫu dài, phức tạp. Nhưng nếu bạn chia biểu mẫu thành nhiều bước và hiển thị thanh tiến trình, mọi thứ sẽ trở nên dễ dàng hơn nhiều đấy.

Đây là luật nới lỏng – mọi người sẽ hoàn thành 10 nhiệm vụ nhỏ tốt hơn là một nhiệm vụ khổng lồ.
Dĩ nhiên bạn cũng có thể không theo những quy tắc ở trên. Nhưng hãy đảm bảo bạn bất tuân hiệu quả đến mức không ai có thể ý kiến về nó bạn nhé. Hoặc bạn phải đối mặt với những lời cằn nhằn, giận dữ về giao diện người dùng vi phạm luật của bạn.